top of page

Route1

My role
-
User Experience
-
User Interface
-
Prototyping Website & Mobile App
-
Animated infographic Design
About the client
Route1 is the fast, convenient, and transparent alternative to traditional legal recruiters. Their ambitions is to permanently change the way people hire and get hired, both in the legal and other white collar sectors, using GDPR compliant, content-rich, value-added recruitment techniques. Route1 place transparency, charity, and candidate control at the heart of their model.
Objective
The aim was to make the process of applying a job easier for people who are looking for legal jobs by building a product that helps keep track of all the information about the hiring process. In order to achieve this, it was important that the product allows people to view new roles, keep track of the events performed during the hiring process for each job opening, etc seamlessly.
Client
Identify main task with Required content
Despite the fact that online job search is now more preferable than traditional methods - leading to better matches between the job seekers and the employer's intents there is still little insight into how online job searches can be made effective. R1 AI-based job search engine results show that job searches have specific attributes which can be used by search engines to increase the quality of the search results.
User Journey and Mapping
After gathering requirements, the next step was to analyze and group them according to their type of action or task. This organization helped simplify the process for later development.


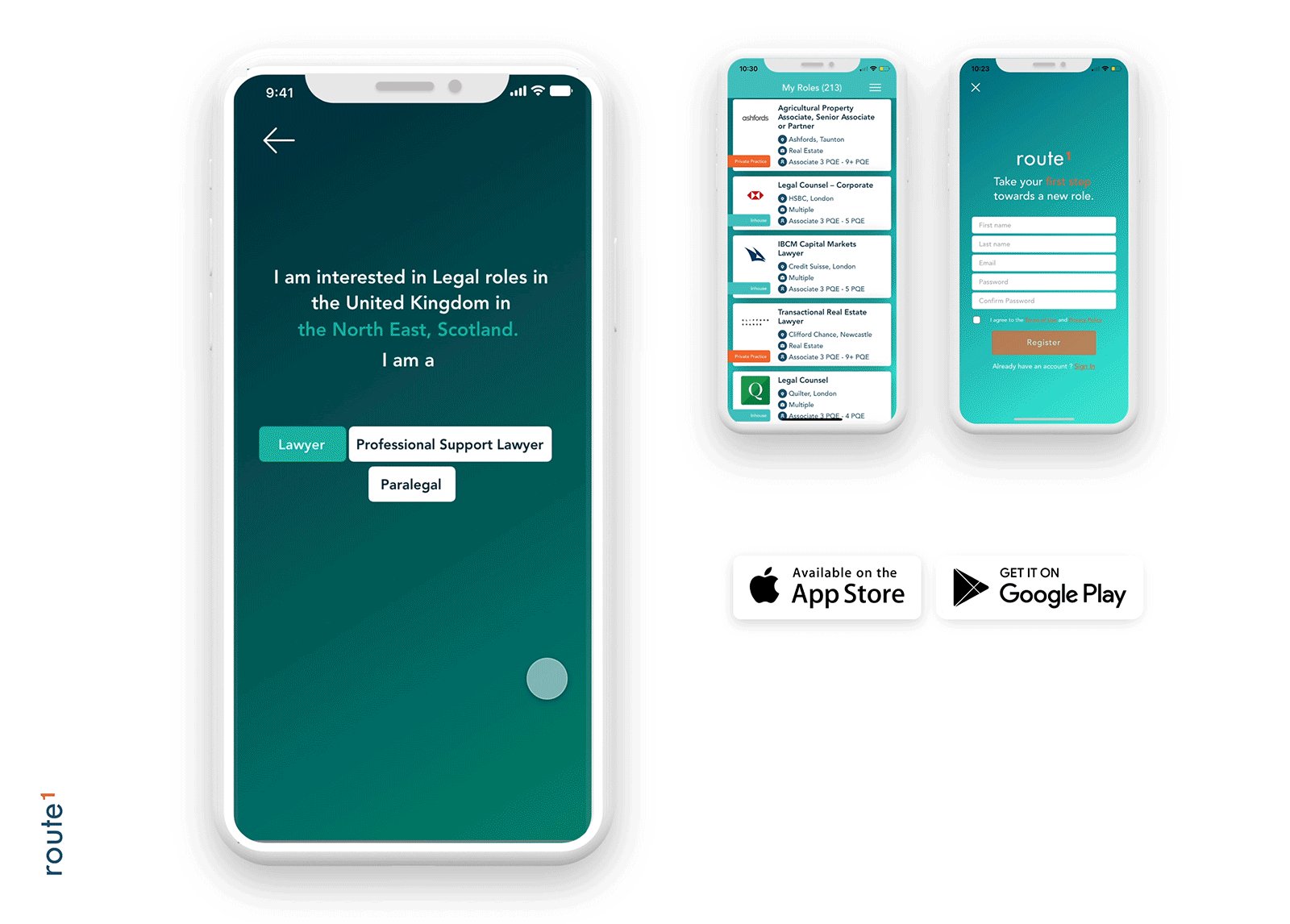
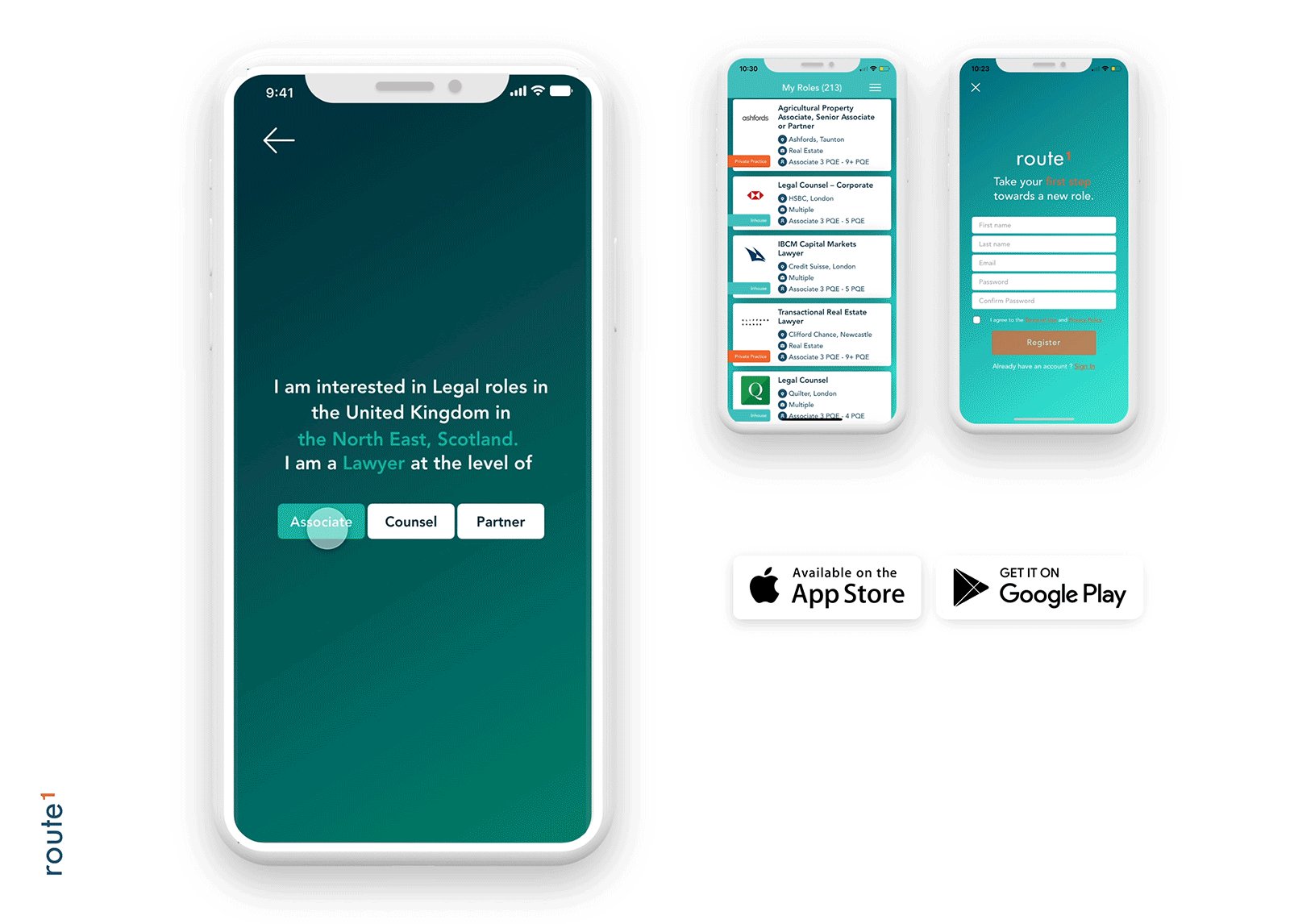
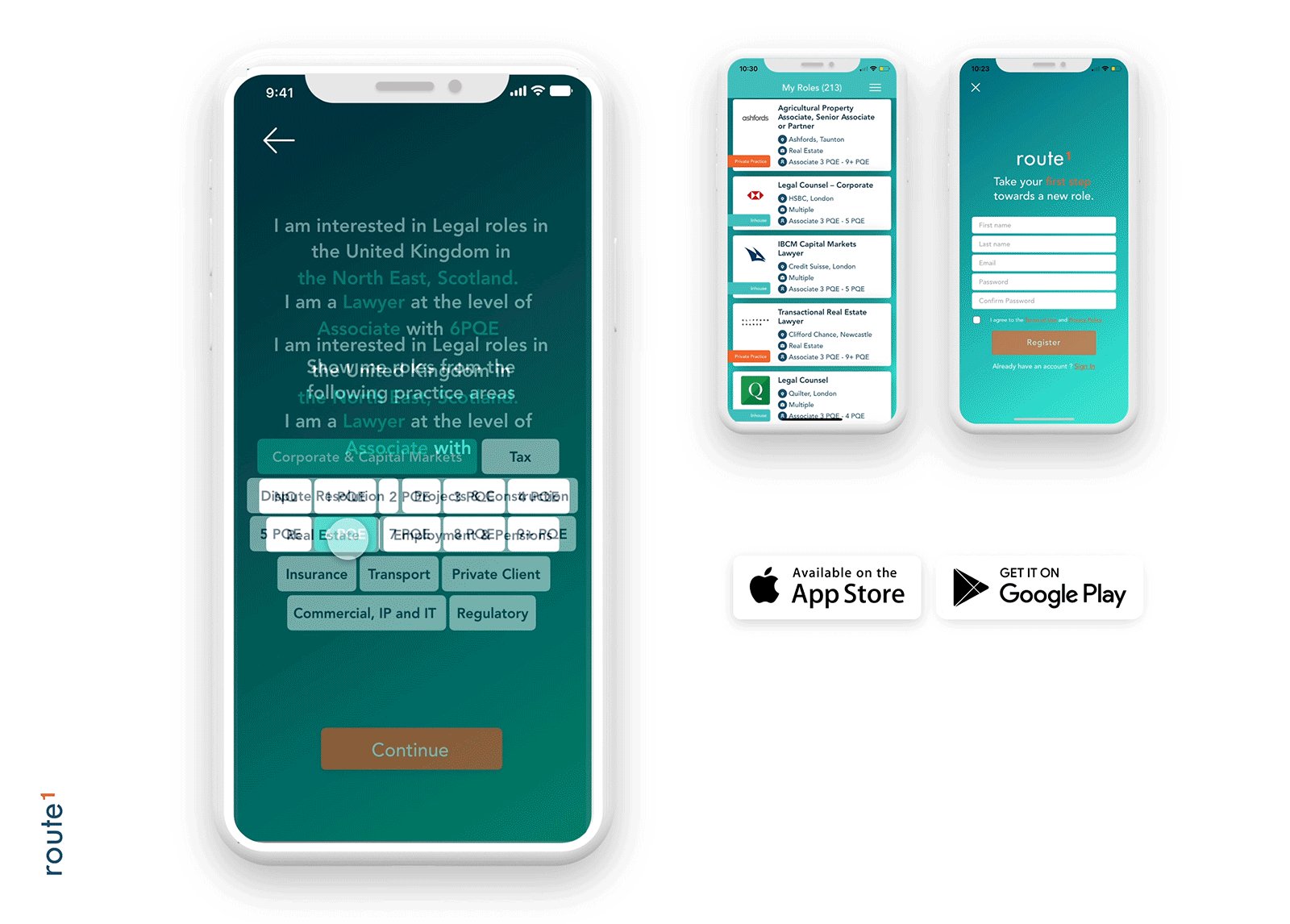
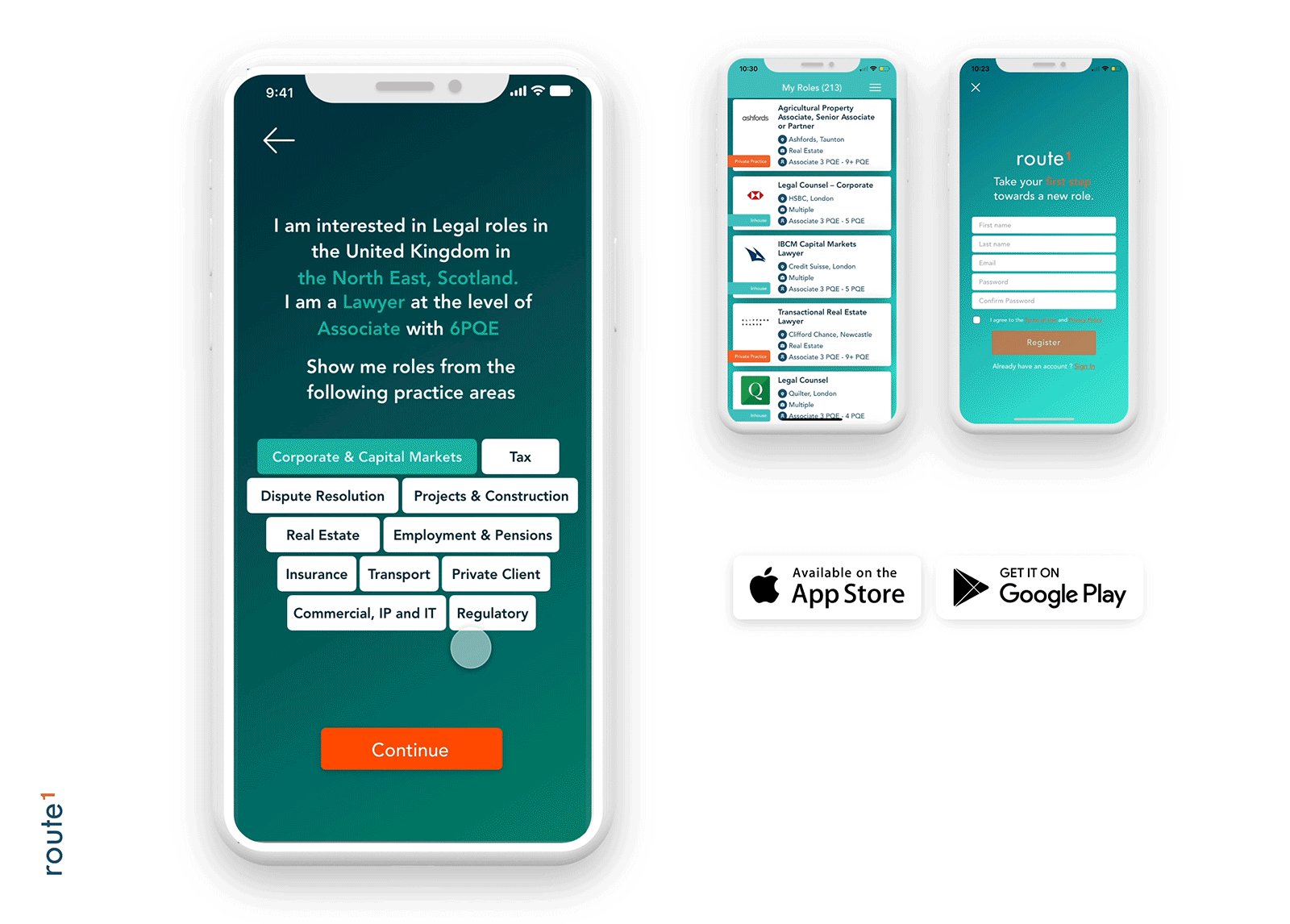
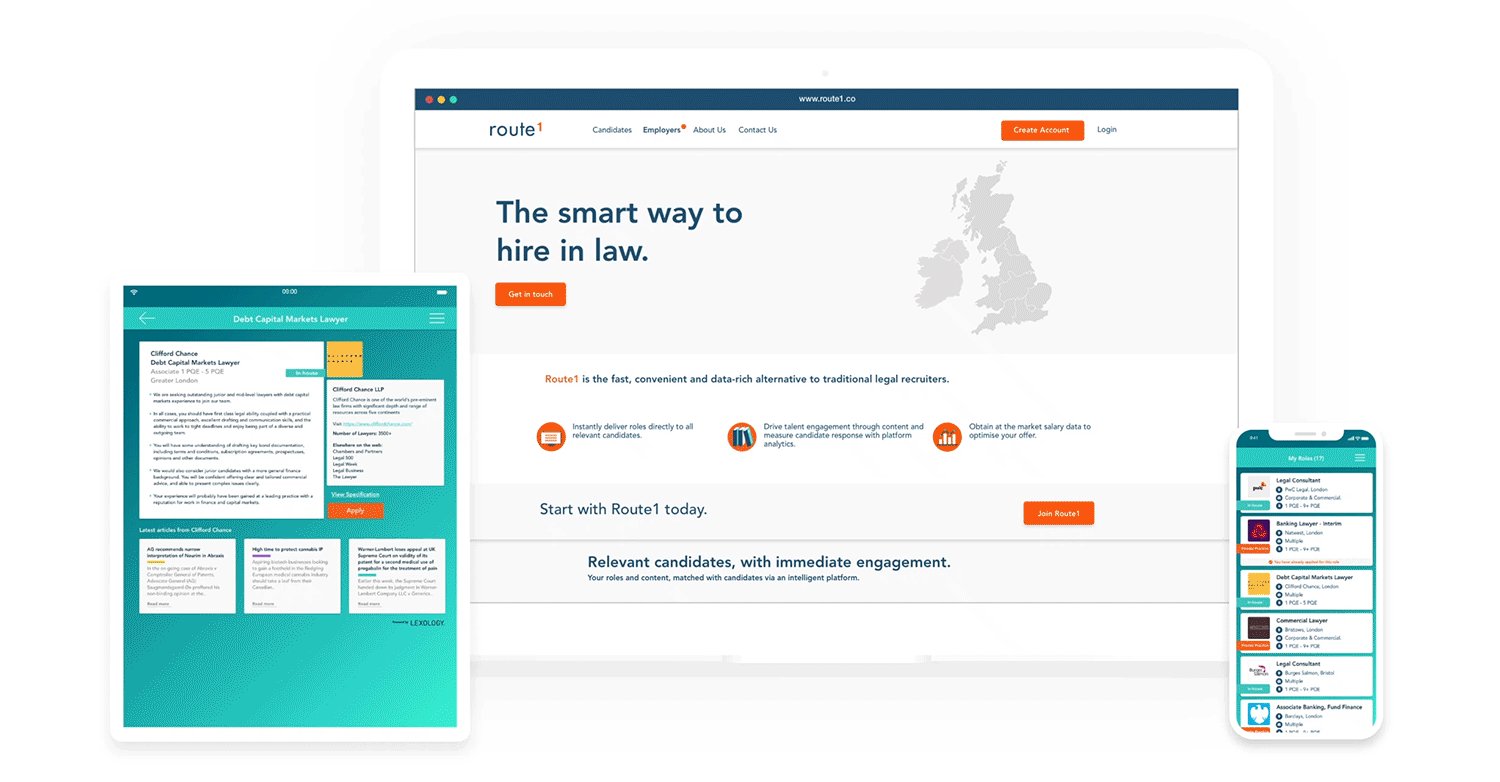
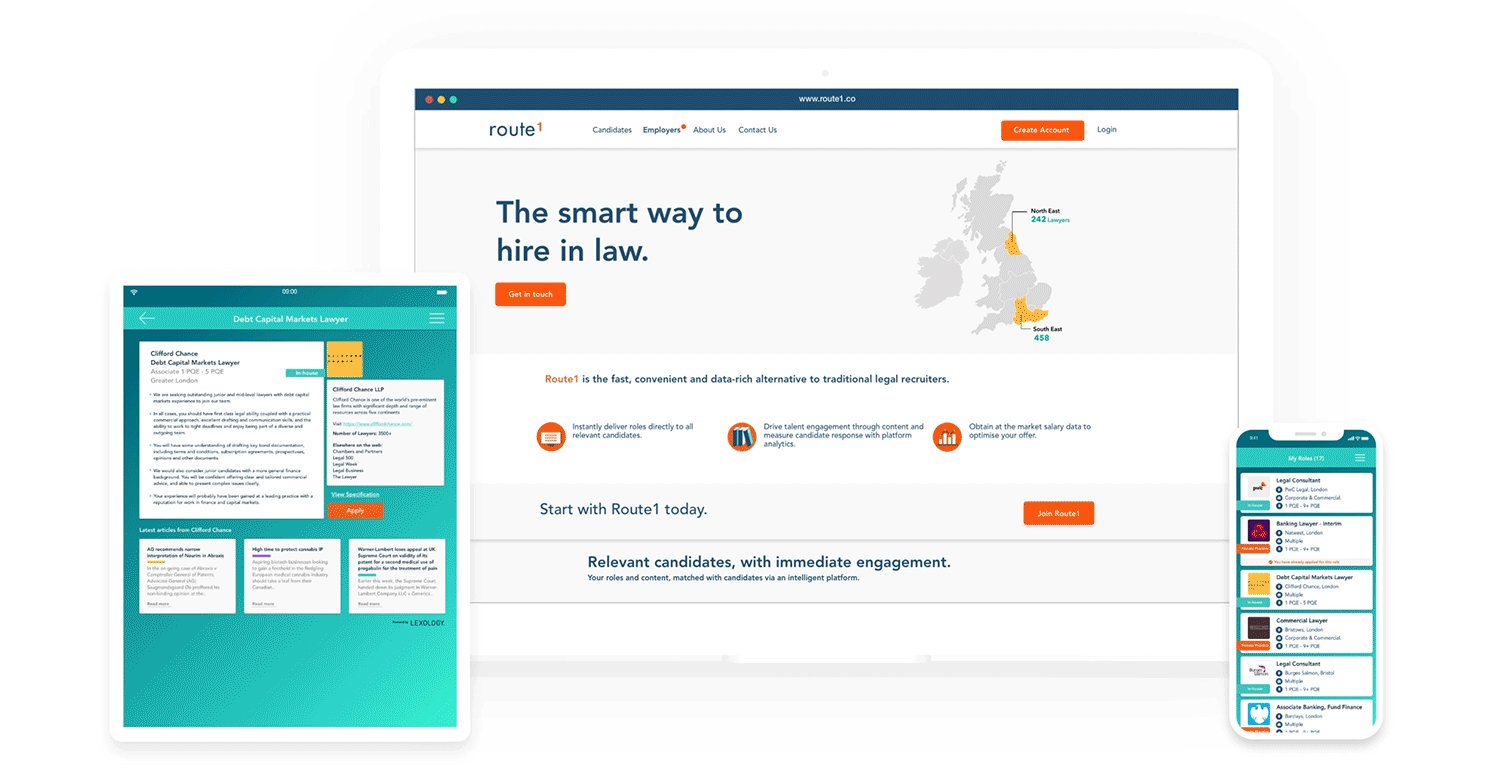
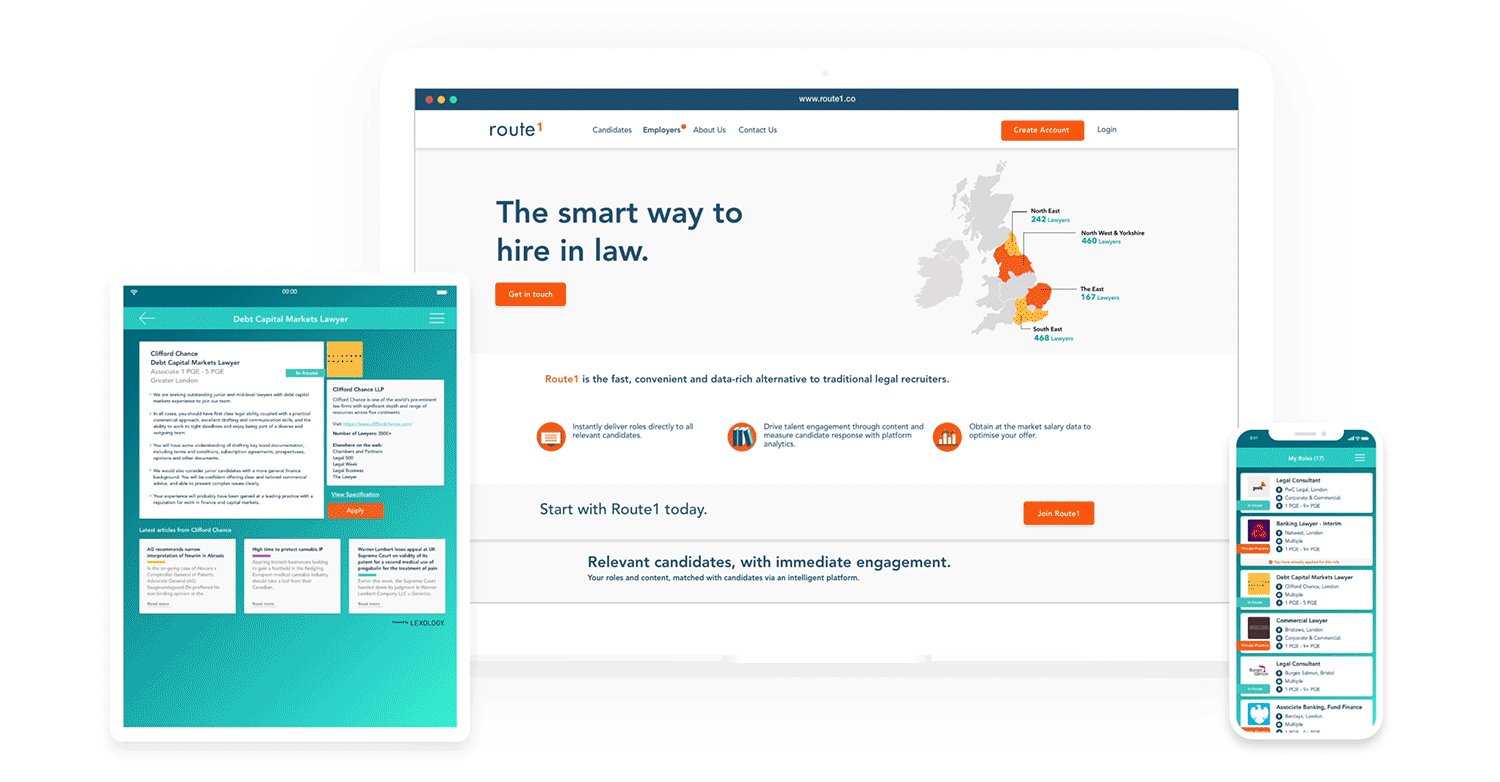
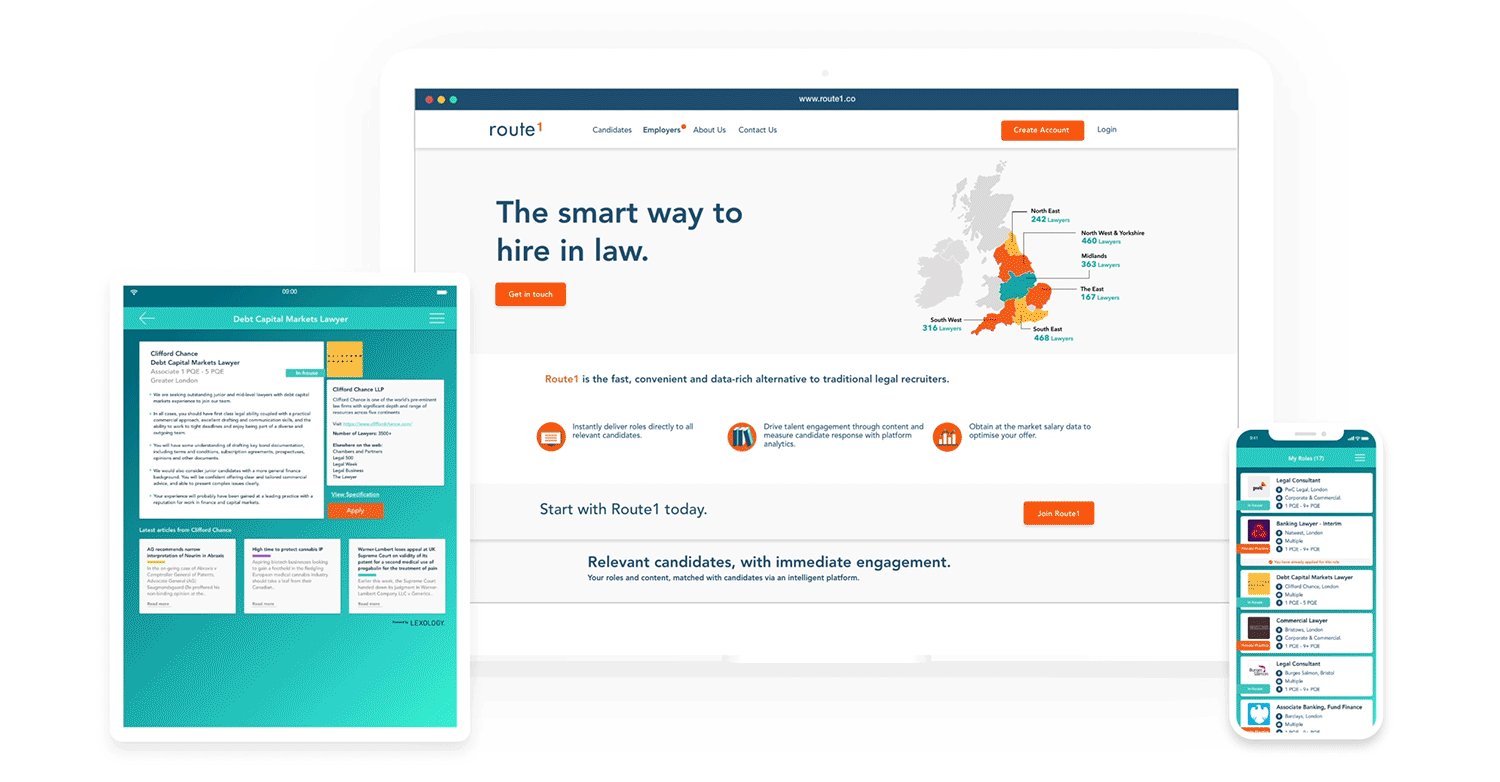
The smart way to get Hired in Law
The interactive user sections enable easy access to most used sections. It enhances the resident importance of each aspect of the features in the Route1 platform.
Designing Responsive Modules
To improve the website's usability, it was important for the modules to be responsive. This is to ensure that they're accessible in any device.
bottom of page